はてなブログの”スマホデザイン”のカスタマイズにようやく着手しました。これまで「Broollyn」というテーマをレスポンシブデザインにしていたので、スマホ用の設定には触れていませんでした。というかスマホ用とPC用にそれぞれ設定することはハードルが高すぎて手が付けられなかった。
過去の記事を見るとスマホ対応に関して4か月前から気にはしていましたが、ずっとスルーしていた様子。行動力のなさよ。
はてなブログをスマホ対応するべきだと分かっていても設定に心が折れました - 中国出張が好き〜アナザースカイ〜
CSSやらコードが苦手な自分にとって、スマホデザイン設定は想像以上に難しく時間がかかってしまいました。例の如く偉大な先人方のサイトを徘徊して、コードをコピペして作りました。初心者ながらも最低限に見れるレベルには昇華できたと思います。
ただ、このまま記録も残さずにいると設定方法を忘却するのは確実なので記録用にメモにて。初心者の方にも少しは参考になると思います。
カスタマイズ時に参考にしたサイト様を後述しています。記事先には方法が一発で書いてあるエントリーを選びましたのでワンクリックで設定方法にたどり着けます。
完成図と自分が設定したかったことまとめ
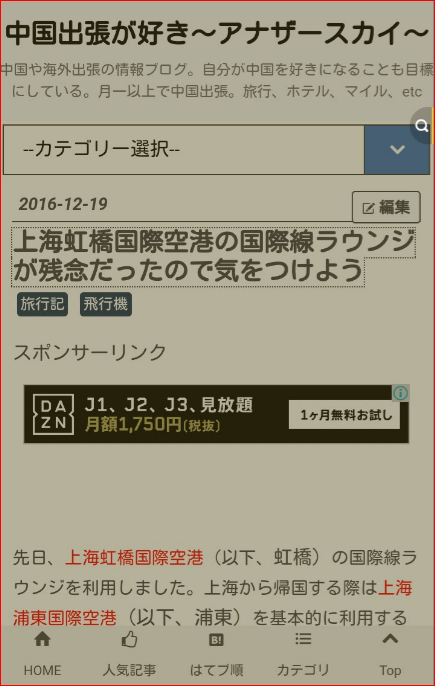
まずは記事一覧のビュー

記事のビュー

改めて見ると至って普通ですが情弱の自分がここまでたどり着くのは大変だった、、、以下に自分が希望した設定をまとめました;
- 全体的にシュッと締まったデザインにする
- 記事下(上)にオシャレでカラフルなシェアボタンを設置する
- 記事下(上)におシャレなフォローボタンと”読者になる”を設置する
- ブログタイトル下にカテゴリ選択リストボタンを設置した
- スマホ画面の下にホーム・人気記事・ブクマ順・カテゴリ・上への複合固定バーを設置した
- カエレバのデザインをシンプルに見やすくする
上記について設定背景と設定方法の記事をご紹介にて。
全体的にシュッと締まったデザインにする
正直カスタマイズの大半はshunさまの記事を参考にしました。もうね、本当に天才。かつ記事がめちゃくちゃ丁寧でとても分かりやすくガイドしてくれます。そして、この記事通りにやると何となくオシャレになります!コピペするだけなので本当に簡単!
個人的にデフォルトのグローバルヘッダーは絶対外したかったのですが、上記記事にも方法は書いてあります。

※出典はshunさんの記事にて
このヘッダーバーがあることによって記事の読み込みが遅くなる気がします。大して重要じゃないのに時間がかかるのはストレスなので外しました。
記事下(上)にオシャレでカラフルなシェアボタンを設置する
こちらもshunさまが作成した別記事で紹介されていました。コピペ一発で終わりました。
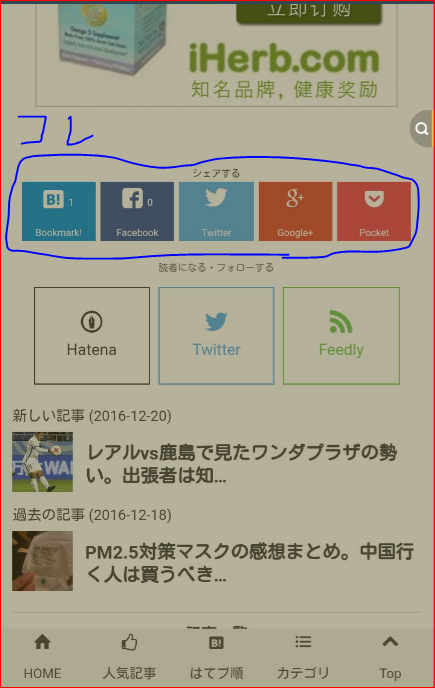
ちなみにシェアボタンはこんなやつです。

個人的に記事上に不要派なので記事下のみ設置しました。
記事下(上)におシャレなフォローボタンと”読者になる”を設置する
上記画像のシェアボタンの直下にフォローボタンとして”読者になる(Hatena)” ”Twitter” ”Feedly”の3つを設置しました。この方法もなんとshunさまの記事を見れば一発で終わります。しかもデザインの11種類から選べるという狂気のオプションです笑
このフォローボタンはすごくカッコいいすね。自分も他のブロガーさんとか見て、ああいうの設置したいなーと思っていましたが簡単に出来ちゃいました。
ブログタイトル下にカテゴリ選択リストボタンを設置した
はてなのスマホデザインには困ったことにカテゴリを選択するデザインがデフォルトにありません。ブログ滞在時間を長くするためにもカテゴリボタンを何とかして設置したいと思って、方法を模索していました。
なんと、これもshunさまの記事で紹介していました。ニーズハンターやね。しかもカテゴリ先のURLをいちいち貼らずに、自動生成できるという優れもの!!
このカスタマイズによってこんなボタンがブログタイトル下に設置されます。このボタンをポチることで全カテゴリが選択できるようになります。どれだけPV数に影響を与えるかはまだ分かりませんが、絶対いいでしょコレ!!

スマホ画面の下にホーム・人気記事・ブクマ順・カテゴリ・上への複合固定バーを設置した
下写真のバーのことです。画面が動くと一緒に動きます。カッコいいし、メチャ便利だしこの設定はどうしてもやりたかった。ハードルの高さを感じてみたけど、調べたらとても簡単でした(コピペしただけど)。

参考にした記事はゆきひーさまの記事です
この方も大量にカスタマイズ記事を作成していて、お世話になっているはてな利用者は多いような気がします。陳腐な言葉ですが、こんなバーを簡単に設定させてしまうなんて本当にすごいなーと思います。かっこいい。
このバーのおかげで他の記事にもアクセスしやすいですし、”上へ戻る”ボタンが常に画面下にあるのはとても便利だと感じました。また、カテゴリボタンは任意にカテゴリを選ぶことができるので注力しているカテゴリを厳選すればいいと思います。
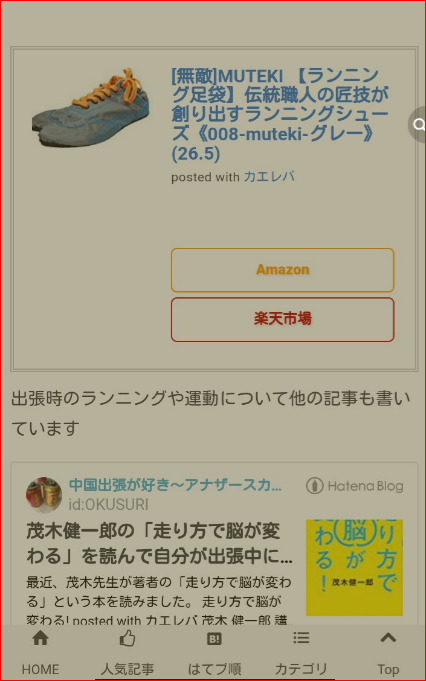
カエレバのデザインをシンプルに見やすくする
カエレバはデフォルトのままだと味気ないので、何とか見やすくする必要があると思います。そこで以下の記事を参考にしました。検索で探したんだけど、これもゆきひーさまの記事でした笑
このカスタマイズによって、スマホのカエレバもシンプルなデザインになり見やすくなりました!!

ちなみにカエレバは楽天やAmazon、ヤフーなどのショッピングボタンを同時に設置できる便利なブログパーツです。調べたら山のように情報が出てくるのでぜひ調べてみて下さい!
まとめ
振り返るとshunさまとゆきひーさまの記事内容をそのまま実装した感じでした(笑い)。ただ、ここにたどり着くのにも意外と時間がかかりましたし、初心者である自分なりに数あるカスタマイズ記事の中でも上記の記事たちはとてもユーザーフレンドリーでカスタマイズがしやすいように書かれていると思いました。実際に自分は、迷うことなくかつ簡単にカスタマイズできました。本当に先人方には感謝するばかりですね。
カスタマイズしてて思ったけど、、、、”はてな”っていいよね
やっぱ、カスタマイズ記事や先人方の記事が充実していますね。ユーザー数が多いためか、ブロガーに凝り症の人が多いのかは分かりませんが。。。参考になる記事がネットに多く転がっているので、初心者にとって非常に助かります。諸々設定するときに”はてなで良かった”とよく思います。
これからもボチボチがんばります。
以上!



