前回、下記のようなグチ記事を書きましたが週末に時間を掛けたおかげで何とかスマホでも(最低限の)見やすい仕様にすることができました。
china-happytravel.hatenablog.jp
スマホ版で見やすくするために行ったことは簡単に言うと、以下の4つ
- テーマを「Brooklyn」ってのに変更した
- テーマ変更後、CSSやらデザインを変更した
- レスポンシブデザイン設定にした
- トップの記事一覧の記事数を少なく設定した
今となっては、スマホ対応にするカスタマイズはあっけなかったですが、色々頭を悩まされたのでメモしておきます。ブログ初心者の方にも参考になると思います。
ちなみに”レスポンシブデザイン”とはPCで設定したデザインをスマホでも同じように見れるようにすることです。スマホでいちいち設定せずに済むのがメリットす。
そもそも、なぜ自分のブログはスマホ対応に苦戦したのか?
結論から言うと、テーマと相性が悪かったからだと思います。
昨日の記事でも書きましたが、はてな無料版ユーザーがスマホでブログを見やすくするためには、「レスポンシブデザイン」にする必要があります(多分、、)。しかし、レスポンシブデザインはテーマによっては適切に反映しないことがあります。なので、今回テーマを変更することで一気に解決に向かいました。
どんなテーマに変更したか?デザインの変更について
上記でも書きましたが、Brooklynというテーマ変更しました。(ちなみに前回選んでいたテーマは人気3位のDUDE。自分にはスキルが無さすぎて使いこなせなかった。。)
Brooklynについては下記の記事(作成者様)でカスタマイズを含めた詳細が述べられています。
はてなブログの超便利なデザインテーマ「Brooklyn」を作りました - NO TITLE
上記の記事を読んで、テーマの雰囲気に惚れたのと、カスタマイズが自分でも可能だと思ったので、このテーマへの変更を決意しました。
グローバルナビやシェアボタンは上の記事を見ると簡単に設定できたので大変助かりました。こういうの作れる人ってマジで天才だと思う、、、
スマホ対応に向けて
変更したテーマ(Brooklyn)がレスポンシブデザイン対応と書いていたので、そのままカスタマイズを進めました。
スマホ対応でどうしても達成したかったのは「トップページの記事一覧数を少なくする」でした。
これを叶えてくれるドンピシャな記事が以下にて。
【レスポンシブデザイン向け】はてなブログアーカイブページの記事数を変更するカスタマイズを作りました - 小さな星がほらひとつ
ここにあるコードをそのままコピペすれば万事解決しました!
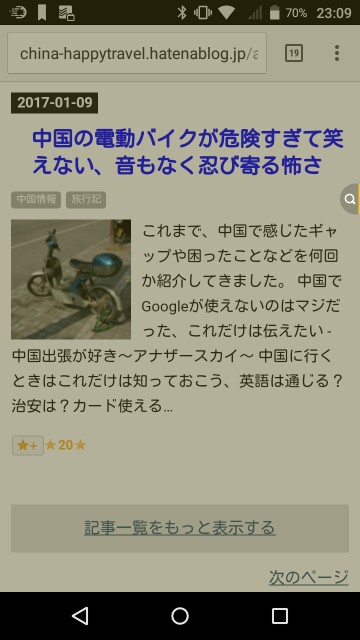
結果がこれ。

前回だと50記事並んでいたので、スクロールしまくる必要がありましたが、カスタマイズ後は「記事一覧をもっと表示するボタン」が出てきました。このボタンの下にはカテゴリーや人気記事などが位置されました。自分的にはブログを見るのがかなり楽になったと思います。この人も天才や、、、
うん、、、とりあえず出来た!!おーけー!
こんな感じで自分の悩みはほぼほぼ解決しました。欲を言えば、まだ改善したいとこは多々あるのですが、最低限の問題はクリアできたかなという感じです。
ブログの設定は本当に奥が深いんですねえ。自分のように悩んでいる方のお役に立てれば幸いです。
何か自分のブログを見てて、「いやここ明らかにおかしいよ!」ってとこあればコメント下さい。喜びます。
全然関係ないけど、そろそろ春節すね。今年も中国人観光客は日本に来るんだろうか。



